パンくずリストの先頭のアイコン・表記を変更するには
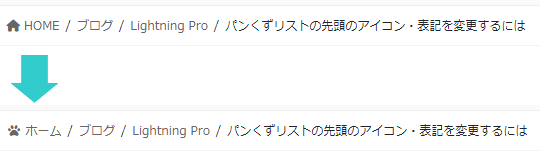
Lightning Pro のパンくずリストの先頭は Font Awesome の家のアイコン + HOME になっていますが、Font Awesome には多くのアイコンがあり、サイト(業種)によっては別のアイコンを使いたくなることもあるでしょうし、HOME 以外の文字に変更したいこともあると思います。
そんな方向けに、パンくずリストの先頭のアイコン・表記を以下のように変更するカスタマイズ方法を紹介します。

カスタマイズ方法
子テーマの functions.php などに以下のフィルターフックを追加します。
function my_lightning_panListHtml( $breadcrumb_html ) {
$breadcrumb_html = str_replace('<i class="fa fa-home"></i> HOME', '<i class="fas fa-paw fa-fw"></i> ホーム', $breadcrumb_html);
return $breadcrumb_html;
};
add_filter( 'lightning_panListHtml', 'my_lightning_panListHtml' );fas fa-paw fa-fw および ホーム の部分をお好みで書き換えてください。
アイコンの調べ方は以下の記事を参考にしてください。
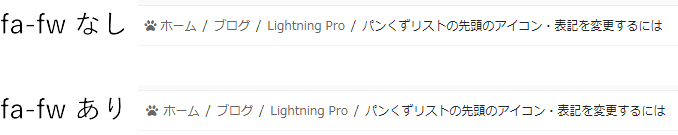
fa-fw をつけるとアイコンの左右の余白がちょっとだけ大きめになります。お好みでどうぞ。

Lightning Pro はこの記事に書いたやり方でアイコンをカスタマイズできますが、Lightning G3 にはこのやり方が使えません。下記の関連記事をどうぞ。
関連記事
JavaScript を使う方法もあります。
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 Lightning Pro2022年5月7日パンくずリストの先頭のアイコン・表記を変更するには
Lightning Pro2022年5月7日パンくずリストの先頭のアイコン・表記を変更するには Lightning Pro2022年2月26日グローバルナビメニューのお問い合わせを目立たせるカスタマイズ例
Lightning Pro2022年2月26日グローバルナビメニューのお問い合わせを目立たせるカスタマイズ例 Lightning Pro2021年7月22日CLS を改善するやり方
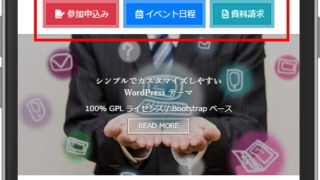
Lightning Pro2021年7月22日CLS を改善するやり方 Fort2021年7月6日ヘッダー右側に複数のボタンを配置して、スマホにもPCのスクロール時にも表示させるカスタマイズ
Fort2021年7月6日ヘッダー右側に複数のボタンを配置して、スマホにもPCのスクロール時にも表示させるカスタマイズ
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。