ヘッダー右側に複数のボタンを配置して、スマホにもPCのスクロール時にも表示させるカスタマイズ
注意 この記事に書いているやり方は Fort II スキン限定 です。
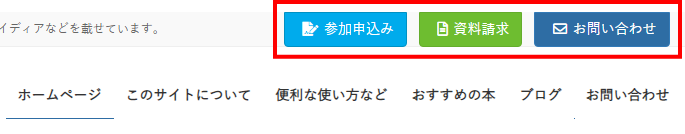
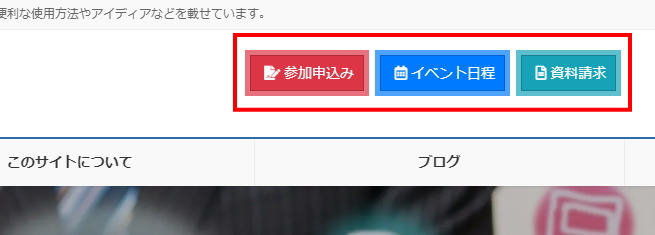
Lightning Pro のデザインスキン Fort II には ヘッダー右側エリア というウィジェットがあります。このウィジェットを使って以下の 参加申込み・イベント日程・資料請求 の3つのボタンを配置します。

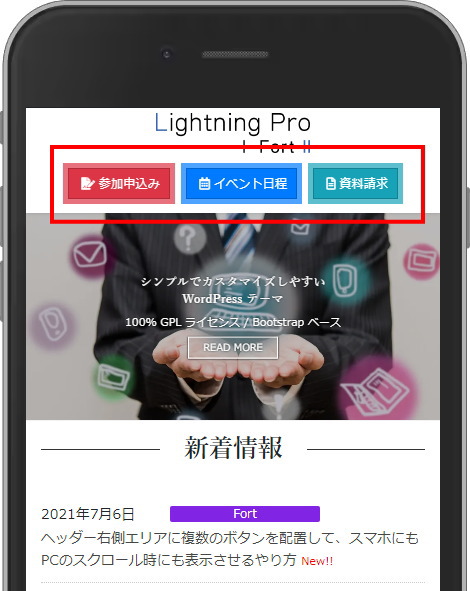
この3つのボタンをスマホでもロゴ画像の下に表示します。

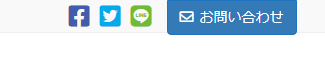
さらに、パソコンでスクロールしたときにもこの3つのボタンを画面の右端に縦書きで以下のように配置します。

カスタマイズ手順は以下の通りです。
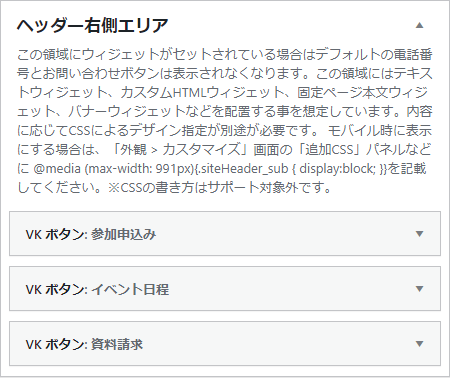
手順 1. ヘッダー右側エリア ウィジェットに VK ボタンを置く
ヘッダー右側エリア ウィジェットに以下のように3つの VK ボタン を置きます。

手順 2. CSS を追加
以下の CSS を追加します。
.siteHeader_sub aside {
margin: 0 0.2em;
}
@media (max-width: 991px) {
.siteHeader_sub {
display: flex;
margin: 10px 0 5px;
float: none;
justify-content: space-between;
justify-content: center;
}
.header_scrolled .siteHeader_sub {
display: none;
}
}
@media (max-width: 400px) {
.btn.btn-block {
padding-left: 5px;
padding-right: 5px;
}
}
.header_scrolled .siteHeader_sub {
position: fixed;
right: 0;
top: 15vh;
flex-direction: column;
}
.header_scrolled .siteHeader_sub aside {
writing-mode: vertical-rl;
letter-spacing: 1px;
padding: 0.25rem 0;
margin: 0;
}
.header_scrolled .siteHeader_sub aside .veu_button .btn {
border: none;
box-shadow: none;
border-radius: .5rem 0 0 .5rem;
}
.header_scrolled .siteHeader_sub aside .veu_button .btn.btn-sm {
padding-bottom: .6em;
}
.header_scrolled .siteHeader_sub aside i {
margin: .4em 0;
}関連記事 (2)
関連記事 (3)
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 Lightning Pro2022年5月7日パンくずリストの先頭のアイコン・表記を変更するには
Lightning Pro2022年5月7日パンくずリストの先頭のアイコン・表記を変更するには Lightning Pro2022年2月26日グローバルナビメニューのお問い合わせを目立たせるカスタマイズ例
Lightning Pro2022年2月26日グローバルナビメニューのお問い合わせを目立たせるカスタマイズ例 Lightning Pro2021年7月22日CLS を改善するやり方
Lightning Pro2021年7月22日CLS を改善するやり方 Fort2021年7月6日ヘッダー右側に複数のボタンを配置して、スマホにもPCのスクロール時にも表示させるカスタマイズ
Fort2021年7月6日ヘッダー右側に複数のボタンを配置して、スマホにもPCのスクロール時にも表示させるカスタマイズ
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。